Il existe de nombreux moyens de personnaliser un thème Wordpress. Vous pouvez utiliser un éditeur de texte tel que Notepad2 pour modifier les fichiers PHP et CSS ou vous pouvez modifier un thème Wordpress avec Dreamweaver pour bénéficier de la puissance de ce logiciel qui peut communiquer facilement avec des environnements dynamiques tels que Wordpress, Joomla ou même Drupal. Pour pouvoir modifier un thème Wordpress avec Dreamweaver, vous devez posséder Dreamweaver CS 5, car cette version possède une option spéciale permettant de configurer Wordpress avec Dreamweaver. Je donne aussi une astuce à la fin de l’article pour modifier un thème Wordpress avec Dreamweaver CS 3 et Dreamweaver 8.0.x
Configurer Wordpress avec Dreamweaver
En premier lieu, vous devez installer un serveur local sur votre ordinateur. Je vous conseille d'utiliser Xampp ou Xampplite selon votre convenance. Ensuite, vous devez installer Wordpress. Une fois que vous avez fini ces deux étapes, vous devez télécharger le fichier MyTheme pour modifier un thème Wordpress avec Dreamweaver. Ce thème Wordpress sera utilisé comme un test, mais évidemment, vous pouvez utiliser n'importe quel thème Wordpress.
Ensuite, lancez Dreamweaver CS 5 et choisissez Site/Nouveau Site. Donnez un nom à votre site et dans le champs Local Site Folder, entrez le chemin d'accès de votre répertoire Wordpress. Si votre installation Wordpress en local se trouve dans c:\xampplite\htdocs\wordpress alors c'est ce chemin que vous entrez à l'aide de l'icône Parcourir.
La prochaine étape est de configurer un serveur d'évaluation pour modifier notre thème Wordpress avec Dreamweaver. Dans la partie Serveur d'évaluation, faites en sorte que l'option Local Site Folder pointe vers votre répertoire Wordpress local et que le champs Server Folder pointe vers le répertoire public de votre serveur web, à savoir, htdocs, WWW ou autre selon le serveur web que vous utilisez. Et c'est tout, votre blog Wordpress est maintenant configuré avec Wordpress. Pour tester si votre Wordpress est bien connecté à Dreamweaver, ouvrez le fichier index.php dans le répertoire de Wordpress dans Dreamweaver et prévisualisez-le avec la touche F12. Le navigateur configuré par défaut se lancera et affichera ce fichier. Si votre blog s'affiche correctement alors votre Wordpress est correctement avec Dreamweaver.
Utiliser la syntaxe spécifique de Wordpress avec Dreamweaver
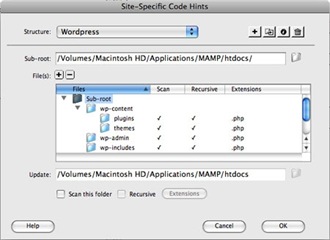
J'ai mentionné qu'il était plus facile de modifier un thème Wordpress avec Dreamweaver CS 5 pour la bonne raison qu'il intègre une surbrillance spéciale de syntaxe pour Wordpress. Et il en possède aussi pour Joomla ou Drupal si vous travaillez avec ces deux CMS. Pour configurer cette syntaxe, sélectionnez votre site dans le panneau Site et choisissez Site > Site-Specific Code Hints (le nom peut être différent selon la langue de votre Dreamweaver). Dans la boite de dialogue Site-Specific Code Hints, choisissez Wordpress à partir des options de la Structure. Ensuite, naviguez jusqu'au répertoire de Wordpress en local et sélectionnez-le. Validez par OK.
Si une boite de dialogue s'affiche vous demandant si vous voulez modifier les paramètres prédéfinis, cliquez sur Annuler et sauvegardez vos changements. Maintenant, naviguez dans votre site Wordpress à partir du panneau Site et vous verrez un fichier appelé dw_php_codehinting.config et ne le supprimez pas tant que vous voulez modifier un thème Wordpress avec Dreamweaver.

Tester le Code Hinting de Wordpress dans Dreamweaver
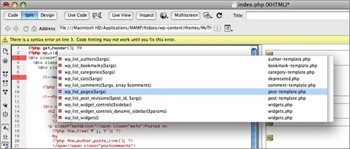
Une fois que vous avez configuré le Code Hinting, vous pouvez tester rapidement pour voir s'il fonctionne. Naviguez dans le répertoire du thème Wordpress appelé MyTheme que nous avions téléchargé et installé dans Wordpress et ouvrez le fichier index.php situé dans son répertoire. Passez en mode de vue Code pour voir le code PHP de ce fichier. Placez le curseur à la ligne 2 après la ligne <?php get_header(); ?>, tapez <?php ec et appuyez sur la combinaison de touches Ctrl + Barre d'espace pour lancer l'option du Code Hinting PHP. Le principal objectif du Code Hinting est d'insérer rapidement des fonctions PHP propres à Wordpress sans faire d’erreur. Ainsi, si vous commencez à taper du code PHP, une liste apparaitra vous permettant de choisir rapidement la fonction que vous voulez. Effacez la ligne <?php ec et tapez la ligne <?php wp et lancez de nouveau le Code Hinting avec la combinaison Ctrl + Barre d'espace. Ajoutez _lis ce qui donne <?php wp_lis et notez comment la liste offre de nouvelles fonctions correspondant à cette ligne.
Cliquez sur wp_list_pages($args) dans la liste qui s'affiche. Vous voyez le post-template.php à droite dans la liste ? Cela vous indique la page dans laquelle Dreamweaver a trouvé la fonction wp_list_pages($args). Appuyez sur Echap pour quitter le Code Hinting.
Fermez le fichier sans sauvegarder vos changements.
Prévisualiser Wordpress avec Dreamweaver
Pour modifier un thème Wordpress avec Dreamweaver, il faut pouvoir prévisualiser ses changements. Dreamweaver CS 5 permet de le faire rapidement avec l'option Live View. Ce dernier est différent du traditionnel Design View de Dreamweaver, car il fournit un rendu plus réaliste de l'aspect de vos pages dans le navigateur. Notez que vous ne pouvez pas modifier vos pages en mode Live View. En bref, le Live View vous donne un aperçu rapide de votre page sans quitter l'interface de Dreamweaver.
Ouvrez le fichier index.php dans le répertoire de Wordpress (dans le dossier racine du blog). Cliquez sur le bouton Design pour basculer dans ce mode, ensuite cliquez sur le bouton Live View dans la barre d'outils Documents. Après quelques secondes, Dreamweaver va prévisualiser votre page Wordpress en utilisant votre serveur web local.
Cliquez sur le bouton Live Code View pour voir le code qui est généré et envoyé au navigateur. Evidemment, vous ne verrez pas de code PHP puisque celui-ci est interprété par le navigateur. Mais le Live Code View est dynamique et se mettra à jour à mesure que vous interagissez avec la page en Live View. Cliquez de nouveau sur le bouton Live View pour quitter la prévisualisation et retourner au code PHP de votre page. Une chose importante est que votre serveur web local doit être toujours lancé pendant tout le temps que vous modifiez un thème Wordpress avec Dreamweaver.
A partir de maintenant, vous pouvez insérer rapidement des fonctions dans votre template Wordpress et prévisualiser vos changements. Si j'en ai le temps, je publierais un autre article sur comment ajouter un logo, un menu et personnaliser l'entête avec Wordpress dans Dreamweaver.
Source original de l'article en anglais
Modifier un thème Wordpress avec Dreamweaver CS3 et Dreamweaver 8.0
Vous vous dites : Tout ça est bien beau, mais Dreamweaver CS 5 coute la peau des fesses et je ne me vois pas l’acheter juste pour modifier un thème Wordpress avec Dreamweaver.
Est-ce qu’il y a un moyen de faire la même avec les versions antérieures de Dreamweaver ?
Et la réponse est oui. Il existe une extensions appelée Theme Dreamweaver WP que vous pouvez utiliser avec Dreamweaver CS3 ou une précédente version. Vous téléchargez cette extension, vous double-cliquez dessus, le gestionnaire d’extensions de Dreamweaver va installer cette extension.
Ensuite, vous configurez Wordpress pour Dreamweaver comme nous l’avons fait au début de cet article. Vous naviguez ensuite sur le thème Wordpress que vous voulez modifier avec Dreamweaver et vous activez cette extension. Il y aura une icône bleue qui sera active dans la barre d’outils dès que vous ouvrez un fichier PHP de votre template Wordpress. Notez que l’icône sera uniquement active pour les fichiers de template Wordpress et non pour les autres fichiers PHP. Cependant, j’ai trouvé que cette extension n’est pas très performante et qu’il vaut mieux choisir Dreamweaver CS5 si on en a les moyens. En effet, cette extension ne permet d’insérer facilement les fonctions PHP de Wordpress alors que c’est la principale motivation pour modifier un thème Wordpress avec Dreamweaver.