Modifier un thème Wordpress semble une chose difficile à de nombreuses personnes alors qu’une bonne méthodologie permet d’obtenir un thème Wordpress adapté à ses besoins. La première chose que vous devez comprendre est qu’il n’est plus nécessaire de mettre la main dans le code (CSS ou PHP) pour personnaliser un thème Wordpress. En effet, le site http://wordpress.org/extend/themes/ regorge de modèles qui possèdent des options pour modifier entièrement votre thème Wordpress. Nous allons prendre l’exemple du thème Wordpress Atahualpa que nous allons modifier afin de vous donner une idée de ses possibilités. Ce thème est le plus populaire puisqu’il est le plus téléchargé de tous les thèmes Wordpress.

Commencez par télécharger le thème Wordpress Atahualpa et installez-le dans Wordpress. Pour installer un thème Wordpress, il faut décompresser l’archive et déplacer son contenu dans le répertoire wp-content-themes de votre blog Wordpress. Ensuite, connectez-vous à votre Tableau de Bord, allez dans Apparence et activez le thème.


Quand vous avez sélectionné votre thème Wordpress, vous pouvez vérifier si on peut le modifier directement à partir du Tableau de bord, généralement, il affiche un lien intitulé Theme Options. Cliquez dessus pour personnaliser notre thème Wordpress :

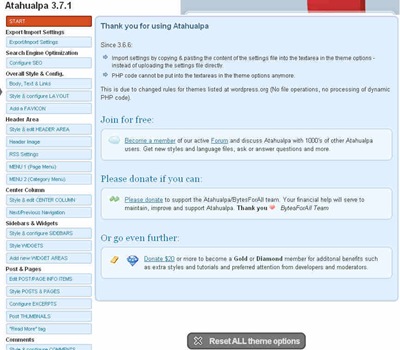
Modifier un thème Wordpress, les différents menus d’Atahualpa

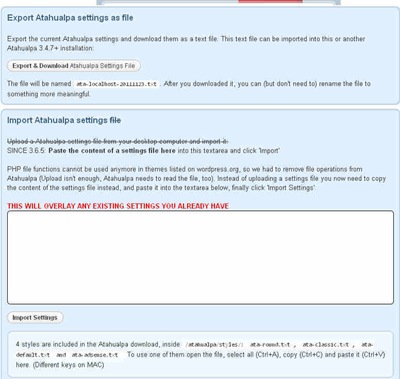
Le premier menu (Export/Import Settings) concerne la sauvegarde vos préférences quand vous avez fini de modifier votre thème Wordpress.

Ainsi, la première zone vous permet d’enregistrer vos préférences dans un fichier texte. En bas de cette première zone, vous pouvez restaurer le contenu de ce fichier de préférence en collant son contenu dans la zone adéquate et en cliquant sur Import Setting. De même, cette zone vous permet également de charger des fichiers de style personnalisés qui sont respectivement les fichiers /atahualpa/styles/: ata-round.txt, ata-classic.txt, ata-default.txt et ata-adsense.txt. Vous le trouverez dans le répertoire /atahualpa/styles/.
Ensuite, le second menu est Configure SEO et il faut faire attention ! Ainsi, si vous utilisez un plugin tel que All in One SEO pour améliorer le référencement de Wordpress, vous ne devez pas activer cette option, car les deux entreraient en conflit. En général, il faut toujours désactiver cette option quand on modifie un thème Wordpress pour éviter d’être dépendant de ce thème. En effet, le référencement de Wordpress à partir d’un plugin est plus polyvalent puisque les effets sont persistent indépendamment du thème Wordpress qu’on utilise tandis qu’on devra configurer à chaque fois dans le cas contraire. Si vous décidez quand même d’utiliser cette option, voici ce que vous pouvez configurer pour référencer votre blog Wordpress.



Les différentes options de la configuration SEO du thème Wordpress Atahualpa
- Use Post / Page Options – Permet de spécifier des titres différents en fonction de leur emplacement. L’activation de cette option affichera des champs supplémentaires dans l’éditeur d’article. Ainsi, vous pourrez modifier le titre, la description, le corps du texte, etc).
- Use Bytes For All SEO options – C’est l’option qu’on doit absolument désactiver si on utilise déjà un plugin SEO pour Wordpress. Donc, laissez-le sur No. L’un de ses rôles est de générer des tags de vos articles et comme le plugin le fera aussi, cela risque de créer le bordel dans le référencement de Wordpress.
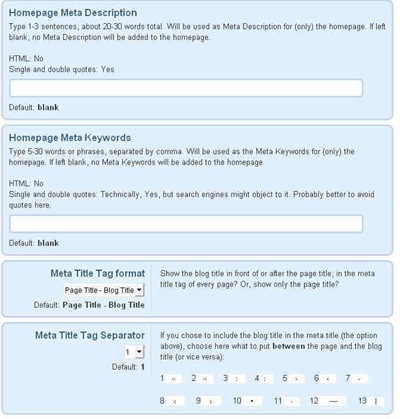
- Homepage Meta Description – C’est la description de votre blog avec 30 mots au maximum. Notez que vous ne pouvez pas utiliser de balise HTML, mais c’est possible d’utiliser des guillemets.
- Homepage Meta Keywords – C’est les mots-clés qui concernent la thématique de votre blog. Notez que ces mots-clés ne seront pas liés à chaque article, mais uniquement à la page d’accueil.
- Meta Title Tag format – Configure si le nom du blog doit être ajouté au titre de l’article. Vous pouvez l’ajouter avant ou après et vous pouvez également afficher uniquement le titre sans le nom du blog.
- Meta Title Tag Separator – Cette option se base sur la précédente et indique le type de séparateur à utiliser entre le titre de l’article et nom du blog. Les différents options sont identifiées par un numéro et vous n’avez qu’à choisir celui qui vous convient.
- Les autres options concernent la non-indexations des catégories, des dates des archives ou des tags.
- Make Post/Page Titles H1 – Utilise la balise H1 dans le titre du blog au lieu de H2. Cela donnera plus de poids, mais ce n’est pas toujours conseillé d’utiliser systématiquement le H1 dans un blog Wordpress.
Modifier un thème Wordpress, configurer les couleurs du texte et des liens

C’est sans doute la partie la plus importante puisqu’elle vous permettra de régler les couleurs des liens et du texte.

Le thème Wordpress Atahualpa vous donne des exemples pour mettre une image d’arrière-plan dans votre blog, ainsi le code CSS est :
background: url(/maniacgeek/wp-content/themes/atahualpa/images/backgr.gif) repeat top left;
Ce code n’est qu’un exemple, et vous pouvez mettre vos propres images en les placant dans le répertoire /votreblog/wp-content/themes/atahualpa/images/. Imaginons que je veuille mettre l’image suivante en arrière-plan :

Je mettrais le code suivant :
background: url(/maniacgeek/wp-content/themes/atahualpa/images/julie_owen_13.jpg) no-repeat ; Ce qui donne ce résultat dans le blog :

Evidemment, personne ne souhaite de ce résultat quand il modifie son thème Wordpress, mais cela vous donne une idée de ce que vous pouvez faire pour personnaliser votre thème Wordpress. Si vous n’êtes pas content d’une modification, vous pouvez toujours cliquer sur le bouton Reset Setting (en bas de la page) pour annuler tous les changements.
Continuons la personnalisation du thème Wordpress et cette fois, mettons la couleur noir en arrière (il suffit de changer background:#ffffff en background:#000000 et mettez la couleur du texte indiqué par le code color en #ffffff. Vous devriez avoir le code suivant :
font-family: tahoma, arial, sans-serif;
font-size: 0.8em;
color: #ffffff;
background: #000000; Regardez juste au dessous, et vous verrez la configuration de la couleur des liens :

Vous pouvez régler la couleur du lien par défaut, de survol (quand vous passez la souris sur le lien) ainsi que sa décoration (souligné ou non). Etant donné que notre couleur d’arrière-plan est noir, mettez les couleurs des liens en blanc ou gris clair. (couleur blanche = #ffffff, gris-clair=#f5f5f5). Si vous ne connaissez pas les valeurs hexadécimales des couleurs, vous pouvez simplement cliquez sur le sélecteur pour choisir dans la palette qui s’affiche.

Et voilà, notre résultat :

Vous voyez à quel point c’est facile de modifier un thème Wordpress avec ces options. Evidemment, cela ne concerne que le contenu et non les Sidebars qui préservent leur design original.
Maintenant, nous allons configurer le Layout de notre blog Wordpress, cliquez sur Style and Configure Layout :


L’option la plus importante étant Layout WIDTH and type (FLUID or FIXED). Si vous choisissez Fluid, la largeur du blog s’adaptera en fonction du navigateur du lecteur tandis qu’une largeur Fixed nécessite que vous entriez une dimension en pixels. Chacun a ses préférences, mais je préfère choisir un Layout fixe qui dépasse les 950 pixels afin de pouvoir mesurer les différents éléments par la suite. En général, je met toujours 965 px et les autres options Layout MIN width et Layout MAX width ne sont plus nécessaires puisqu’elles sont utilisées uniquement pour le Layout Fluid. Une largeur de 965 pixels offrira un affichage correct aux moniteurs avec une résolution de 1024x768 ce qui est la norme actuelle.
L’option qui se trouve en bas (Layout Container Style) vous permet de styler les bordures du Layout. Je ne fais jamais ce genre de chose pour préserver l’esthétique globale.
Enfin, vous pouvez configurer le Favicon de votre blog Wordpress. Le Favicon est la petite icône qui s’affiche sur le titre de la page :

Vous pouvez trouver un large choix d’icônes sur http://www.icon-king.com/projects/nuvola/. Certains pensent qu’il faut créer une image au format jpg ou gif et de la renommer en .ico, mais cela ne marche pas. Au lieu, créez votre image et convertissez-la avec un logiciel tel que : http://www.towofu.net/soft-e/.
Ensuite, déplacez le Favicon dans le répertoire : /votreblog/wp-content/themes/atahualpa/images/favicon/
Modifier un thème Wordpress, l’entête, l’image de l’en-tête et le réglage RSS.

La partie Style & edit HEADER AREA vous permet de personnaliser l’entête de votre blog. Ce thème Wordpress vous indique les éléments que vous pouvez placer tels que %pages, %cats, #images, etc. En dessous, vous voyez une zone qui contient ces variables : %pages %logo %bar1 %image %bar2. Cela signifie que l’entête affiche les pages, ensuite, le logo, ensuite une barre de séparation suivi de la bannière. Le résultat est le suivant :

En dessous de la zone de texte, vous trouverez l’option pour personnaliser l’affichage du logo. Ainsi, vous pouvez mettre des bordures, modifier son arrière-plan, sa hauteur, etc. Le thème Worpress Atahualpa affiche son propre logo, mais vous pouvez créer le votre et le déplacer dans le répertoire /wp-content/themes/atahualpa/images/. Il suffit de lui exactement le nom (logo) et d’écraser celui qui existe. De même, vous pouvez spécifier un nom différent dans le champs adéquat.

La partie Logo Image: Styling vous permet de spécifier les marges ou les bordures de votre logo. La partie Blog Title vous permet de personnaliser la police de caractère ainsi que la dimension du nom de votre blog. Et enfin, vous pouvez faire la même chose pour la description et la barre de recherche. Les sélecteurs de couleur vous permettent de personnaliser les teintes de ces différents éléments. N’hésitez pas à jouer avec ces différentes options pour trouver celles qui vous conviennent.
Ensuite, nous avons la partie Header Image qui permet de configurer votre bannière, toutes les images doivent être placées dans le répertoire /votreblog/wp-content/themes/atahualpa/images/header/. La modification de ce thème Wordpress vous permet de configurer une rotation de bannières et cela signifie que si vous utilisez 10 bannières, elles s’afficheront automatiquement à intervalles réguliers. Vous pouvez activer le JavaScript pour que la rotation des images soit plus sophistiquée avec des effets de transition, mais cela consommera la bande passante de vos lecteurs.
Si vous avez choisi un Layout fixe, la largeur de votre bannière doit correspondre à la dimension en pixels de ce Layout. Dans le cas où c’est un Layout Fluid, la largeur doit correspondre avec la dimension maximale (l’option Layout MAX width). Si vous ne voulez pas vous prendre la tête avec des réglages complexes, créez simplement plusieurs images avec la dimension voulue et placez dans le répertoire adéquat. Ensuite, laissez les options par défaut dans ce thème et ce dernier se chargera de les pivoter automatiquement.
si vous étudiez cette partie, vous verrez que vous pouvez réglez beaucoup d’options, mais je ne vous conseille pas d’y plonger, notamment si vous êtes un novices pour modifier des thèmes Wordpress.
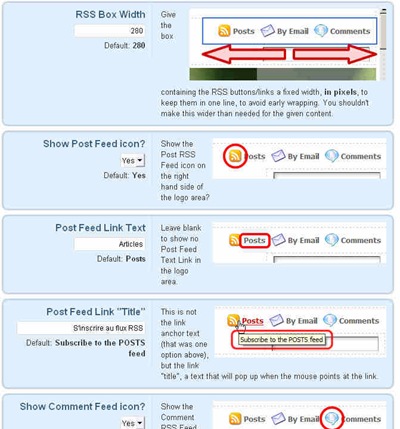
La partie RSS Setting vous permet de personnaliser l’abonnement RSS de vos lecteurs. Ainsi, vous pouvez mettre un logo de RSS, mais cette partie implique que vous utilisez le plugin Feedburner Feedsmith et ce n’est pas toujours conseillé de se baser sur un service externe. Wordpress possède son propre flux RSS et il vaut mieux le laisser par défaut.

En fait, vous devez uniquement traduire les phrases en anglais dans cette partie telles que Posts (Articles), Subscribe to the POSTS feed (S’inscrire au flux RSS des articles), Comments (Commentaires), etc.
Ensuite, nous avons les parties Menu 1 et Menu 2 qui concerne les couleurs du menu horizontal de navigation. Le menu 2 pour les catégories ne s’affichent pas ce menu puisqu’il est déjà présent dans une des Sidebar. Vous pouvez configurer la couleur, la profondeur des liens (si vous créez des pages imbriquées), etc. Dans mon cas, j’ai mis simplement la couleur bleue indigo comme arrière-plan de ce menu.
La colonne centrale (Center Column) ne nécessite pas de réglage puisque cela principalement la navigation entre les articles.
Modifier un thème Wordpress, personnaliser les Sidebars

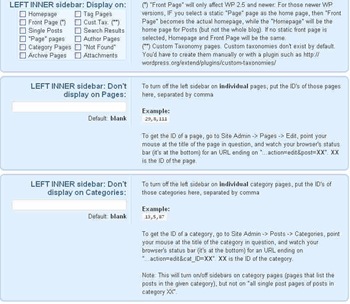
La partie Sidebars and Widget vous permet de peaufiner chaque élément de vos barres latérales et de vos Widgets. Cliquez sur Style et Configure Sidebars :


Vous verrez une première partie avec des cases à cocher qui indique la visibilité de la Sidebar quand on affiche ces éléments. Par exemple, si vous ne voulez pas que la barre latérale gauche ne s’affiche quand on affiche un article individuel, vous pouvez la décocher cette option et la même chose est valable pour la barre latérale droite. Il y a beaucoup d’options, mais la plupart son inutiles. Faites défiler la page jusqu’à LEFT sidebar WIDTH où vous pouvez régler la largeur de chaque Sidebar. La valeur par défaut de 200 pixels convient à la plupart des blogs. Ensuite, la partie tout en bas vous permet de personnaliser les couleurs de la Sidebar. J’ai mis la couleur grise (#CCCCCC) dans la valeur background sur les deux Sidebars et voilà le résultat :

Le menu Style WIDGETS vous permet de styler le titre et le contenant qui accueillera vos Widgets :

Dans la partie Widget List Items, vous pouvez styler les éléments individuels du Widgets. Par exemple, dans le cas d’une blogroll, vous pourrez personnaliser la couleur des liens et du texte.
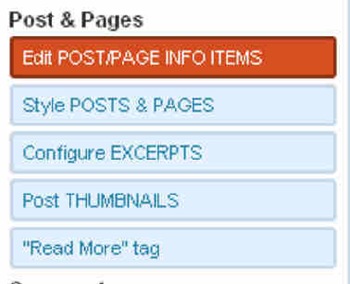
Modifier un thème Wordpress, les articles et les pages

Dans cette partie, les deux plus importantes sont Edit POST/PAGE INFO ITEMS et Style POSTS & PAGES. La première est une longue page de réglage qui vous permet d’afficher différents éléments tels que l’auteur, la date et les icônes correspondantes. Le thème Wordpress Atahualpa possède déjà une série d’icône qui est chargée automatiquement. Si vous voulez utiliser vos propres icônes, placez-les dans le répertoire /[theme-folder]/images/icons/ et ils seront chargés automatiquement dans cette partie.

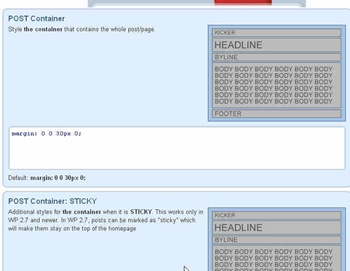
Cette partie contrôle trois éléments, à savoir, le Kicker, le Byline et le Footer. Le thème Wordpress vous donne des variables que vous pouvez entrer dans chaque zone correspondante. Par exemple, si vous mettez By %author%, on %date('F jS, Y')% dans BYLINE: Single Post Pages alors chaque article individuel sera affiché avec son auteur et la date de publication. Le menu Style POSTS & PAGES contrôle le style CSS de chaque élément de la page. Ainsi, vous pouvez spécifier la police de caractère, la dimension, les marges pour le titre, le pied et les intertitres. Je vous conseille de ne pas trop peaufiner ces styles si vous ignorez ce que vous faites.

Je pense qu’on va arrêter de modifier ce thème Wordpress parce que vous avez déjà une bonne idée de ce que vous pouvez faire ou non. Le reste des éléments concerne les extraits, les commentaires et les éléments du texte (tableau, citation, formulaire, etc).
Mes conseils aux débutants pour modifier un thème Wordpress
En lisant cet article sur comment modifier un thème Wordpress, vous avez surement l’impression que c’est très long et très complexe, notamment pour les débutants. Le fait est que le thème Wordpress Atahualpa possède plus de 200 options et j’en ai couvert qu’une petite partie. De même, j’ai décrit la modification de ce thème Wordpress d’une manière linéaire avec le détail de chaque élément, mais voici ce que vous pouvez faire pour gagner du temps :
Déterminez les éléments que vous voulez modifier – Préparez d’abord vos modifications en réfléchissant sur vos besoins. Regardez l’aspect par défaut d’un thème Wordpress et déterminez ce qui a besoin d’être changé. Si l’esthétique globale vous satisfait et que vous avez juste besoin de changer le logo alors limitez-vous à cette partie.
La modification globale d’un thème Wordpress – Commencez par les parties les plus importantes (En tête, Sidebar, Pied de page, Menu, etc). Ensuite, vous pouvez détailler des éléments plus précis tels que l’aspect de chaque article ou d’un widget.
Prenez votre temps – C’est l’un des défauts des débutants, car ils modifient rapidement et c’est ensuite qu’ils s’aperçoivent qu’il y a quelque chose qui cloche. Prenez le temps de comprendre la portée de vos modifications pour chaque élément. Mettez-vous à la place du lecteur et demandez à ce dernier ce qu’il pense de vos modifications. S’il n’est pas satisfait, changez-le, car la principale raison pour modifier un thème Wordpress est d’enrichir l’expérience d’utilisateur de vos lecteurs. N’oubliez que pour le thème Wordpress Atahualpa, vous avez toujours un bouton Reset All Theme Option pour rétablir toutes les valeurs par défaut. Par ailleurs, si vous n'êtes pas satisfaits avec vos modifications et que vous recherchez un thème Wordpress de qualité professionnel ou correspondant à un design précis, vous pouvez acheter un thème Wordpress payant parmi sur de nombreux sites. On a Thésis, les Rockets Themes et bien sûr; l'incontournable Mojo.
Vidéo pour modifier un thème Wordpress
Je vous propose la vidéo ci-dessus qui reprend les étapes de cet article pour modifier un thème Wordpress. Cette vidéo ne se concentre que sur l'entête d'Atahualpa, car j'ai dû séparer le tutoriel en plusieurs parties (Ce thème possède plus de 200 options). Je publierais les autres au fur et à mesure. Mais les possibilités de modification d'un thème Wordpress sont énormes rien que pour l'entête comme vous pourrez le voir dans cette vidéo. Et cela vous donnera une idée de ce que vous pouvez faire avec les autres parties du blog.
Les autres vidéos sur ce dossier pour modifier le thème Wordpress Atahualpa sont désormais disponibles.
- Vidéo pour modifier un thème Wordpress - Contenu principal et Sidebar
- Vidéo pour modifier un thème Wordpress - Articles et pages
- Vidéo pour modifier un thème Wordpress - Styles des commentaires et exportation et importations des réglages du thème Atahualpa
Voilà, j’espère que je vous ai donné de bonnes bases pour modifier vos thèmes Wordpress et n’hésitez pas dans les commentaires si vous avez des questions.
Mots clés Technorati : modifier thème wordpress,personnaliser theme wordpress